
toggler
地域のソーシャルグッドのための レスポンシブ ウェブデザイン
日本の教育現場と保護者が、コミュニケーションできるアプリのプロトタイプを試作する
役割
UXUIデザイン(コンセプト、リサーチからハイフィデリティ・プロトタイプまで)、ライティング、イラストレーション
ツール
Figma、 Adobe Illustrator
期間
2022年12月 – 2023年1月
Who creates the educational environment?
教育現場を一緒につくる
コンセプトの背景
地域コミュニケーションで
1度しかない学校生活をより良いものに
変革期の時代に、学校生活、校則、行事のあり方などを地域社会と一緒に考えることの可能性。
教員、共働きの両親の忙しさをサポート
時間のかかる決断、会議など対面で集まる負担を減らすツールの必要性。
ネイティブアプリとWebアプリのプロトタイプ

双方向のコミュニケーション
保護者サイド:
ネイティブアプリ

保護者はテーマや意見カードを作成。既存のカードには匿名で投票することができる。
教員サイド:
Webアプリ

多数票の意見に対して、教師は教師版ツールで議論した後、具体的な行動について保護者に対してフィードバックを行う。
*システムは台湾政府のラフコンセンサスボードを参考にした。日本人のローカル向けにアレンジしたUXUIとして制作。
チャレンジ
一次リサーチのインタビュー対象者の半数は、このアプリの素案に対して何らかの拒否反応を示した。
<推察要因>
- 他人と余計なコミュニケーションが増えることへの怖さ
- おおまかな合意形成というコンセプトが難しく聞こえる
Ideation Process
Understanding the Users
ユーザーを理解する
一次リサーチ
困っていることの特定
価値設計
一次リサーチ
リサーチゴール
教育における現在の問題は?
対処するための解決策とボトルネックは何か?
その背景を含め探る。
リサーチ参加者
小学生の子供を持ち働く保護者4人、教員2人
地域
関東、九州、四国エリア
年齢層
30–65
方法
対面インタビュー、アンケート
困っていることの特定
とにかく時間がない
教員も保護者も、日常的にタスクに追われている。
双方向のやりとりが少ない
学校からの調査はあるが、保護者は学校がその結果をどのように利用しているのか知らない。
発言しにくい環境
閉鎖的な地域では、声を上げることで人間関係に支障がおこる可能性も。
あまり何か変わったとは思ったことがない。
インタビューに答えてくれた人たちの懸念を、
解決するようなアプリケーションを作ることは可能なのだろうか?
Design Process
Design & Refine
デザインと調整
ユーザーフロー&手書きのワイヤーフレーム
ローファイ
プロトタイプ
ユーザビリティ
テスト
ハイファイ
プロトタイプ
ユーザビリティ
テスト
ペルソナ設計
ペルソナ “誰のためにこれを作るのか “という基準を見失わないようにするための架空のユーザー設計。
チームが、機能やデザインの決定に迷ったときは、いつでもここに立ち返ることができる。

マミ
38歳、 神奈川在住
2人の小学生の子供がいるワーキングマザー

トオル
43歳, 福岡在住
福岡の公立小学校で6年生を担任する教師
ハイファイプロトタイプ

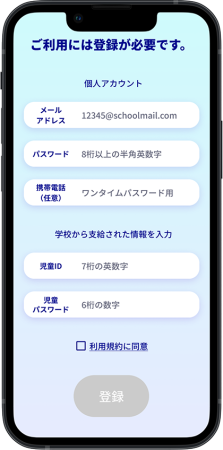
保護者バージョン

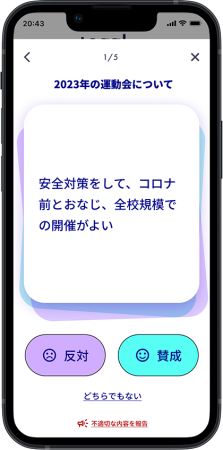
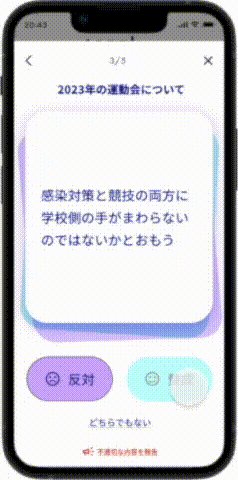
すきま時間に気軽に参加する、ネイティブアプリをメインツールに想定。興味のある意見カードを選び、匿名で軽快に投票できる。
教員バージョン

職場のPC利用のためにウェブ版をメインに想定。効率化のため処理するタスクを1画面に表示。参加は自分の名前を使う。
ユーザビリティ・スタディ 保護者版ネイティブアプリ、ローファイプロトタイプ
テスト参加者
子供を持ち働く保護者5人
地域
関東、四国
年齢層
30–45
方法
対面、非対面調査
ユーザビリティ調査による改善点の特定
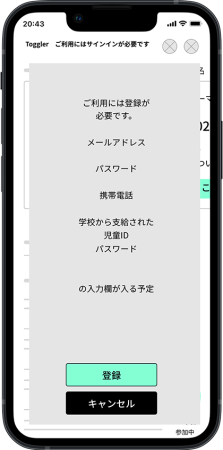
Before


5人中2人が、ホーム画面をクリックしたときに登録画面が表示されることに戸惑った。
After



ウォークスルーの後に登録画面を表示する。
Before

CTAボタンの指示「自分意見をカードに追加」が何を指しているのかわからず、5人中2人が投稿をしなかった。
After

CTAボタンのテキストを 「自分の意見をカードに追加」から 「自分の意見を書く」 に変更。ページ内に説明を追加。
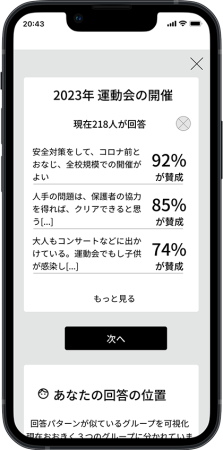
Before

5人中3人は、「あなたの回答の位置 」を見る前に「もっと見る」のテキストリンクに気を取られて気づかなかった。
After

結果画面のアクションを減らすよう再設計。
炎上をふせぐ
それぞれの意見へ直接のリプライはできないので、感情的な応酬は起こりにくい。意見が異なるときは代替案を投稿できる。

ハイファイプロトタイプのインパクト
ここで得た学び
このようなテーマにした理由は、「自分の声でコミュニティを変えられる」という体験が、地域の活力になると考えたからです。
一次リサーチでアプリの素案自体に怪訝そうだった方たちも、根本の考え方には賛同してくれたことは印象的でした。ツールとして育てていける可能性がわずかながら見え、プロトタイプ設計にいたりました。
最初の計画に反して、一次リサーチの後、生徒をメインユーザーからはずしました。
先生方も保護者の方も、子どもたちがデジタルのコミュニケーションに参加することは総じて慎重で、学校単位で導入するのはまったく現実的ではないとわかりました。また、振り返ると大人自身も異なる意見を交換しながら、システムが変わっていくことをそんなに経験していないこともわかり、最終的に保護者と教育者のツールとして制作しました。
地域の意見を反映して校則を調整し始めている学校もあり、このプロトタイプはその流れに応えられるものと思っています。
さらなるステップ
より広範なテスト
匿名の必要性などは、地域の特性によって異なる。
より実践的で大規模な調査を通じて、どのようなカスタマイズが有効かを知る必要がある。
マネタイズ
持続可能なサービスを提供するための資金源の提示。

吉田レイコ | ビジュアルデザイナー | バイリンガル |
| UX UI | フリーランス | ブランディング |
| グラフィックデザイン | ローカリゼーション | 日本語・英語対応 |