
PetStats
役割
UXUIデザイン(コンセプト、リサーチからハイフィデリティ・プロトタイプまで)、ライティング、イラストレーション
ツール
Figma、 Adobe Illustrator、Photoshop
期間
2022年3月 – 8月
ユーザーが、ペットの健康管理を
簡単にできるアプリのプロトタイプを試作する
Final Features
最終的な提案
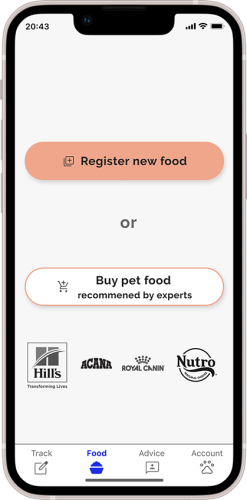
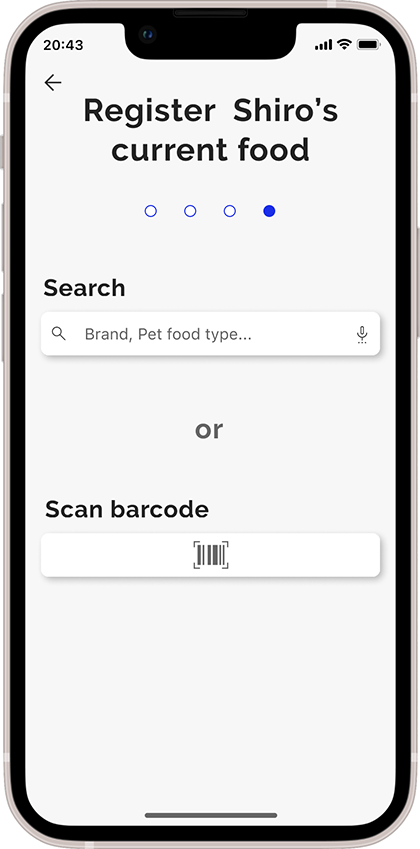
栄養管理



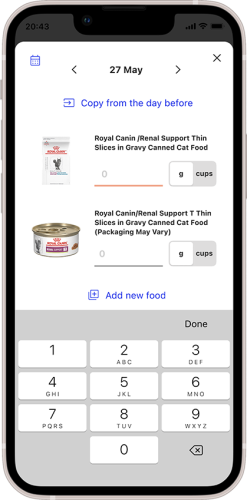
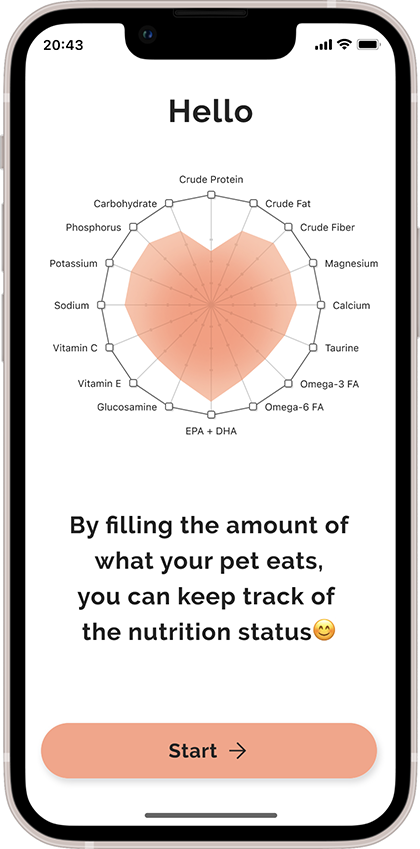
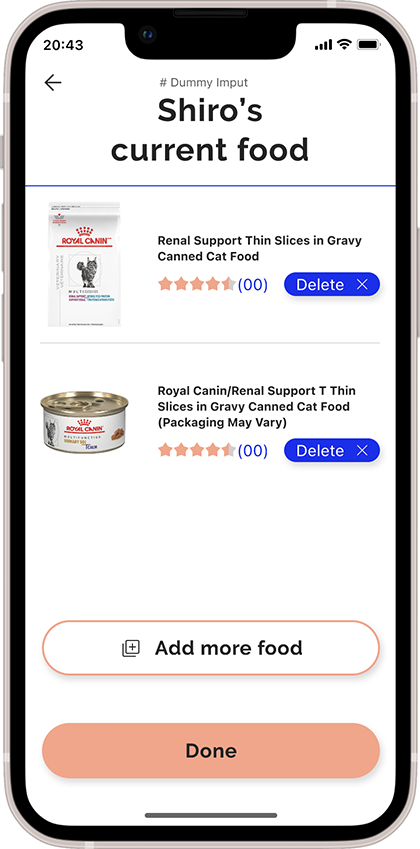
ペットが現在食べているフードを登録し、食べた量を入力するだけで、飼い主は栄養価が十分かどうかをチェックできる。
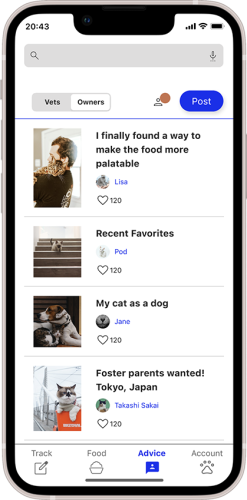
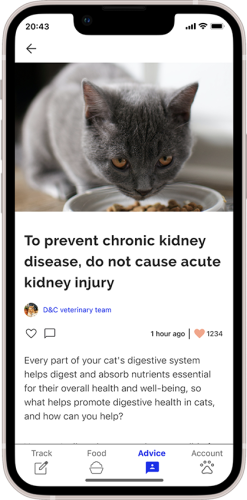
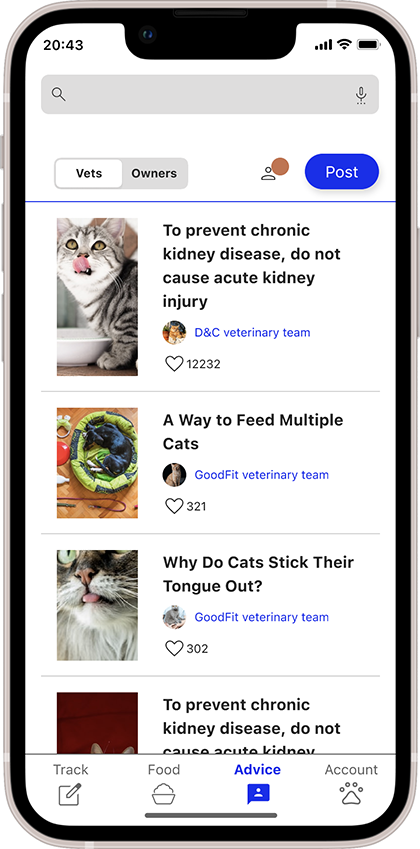
コミュニティのアドバイス



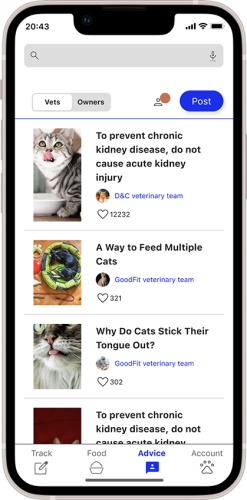
獣医や飼い主が書いた記事から、ペットの健康を維持するためのヒントを得られる。
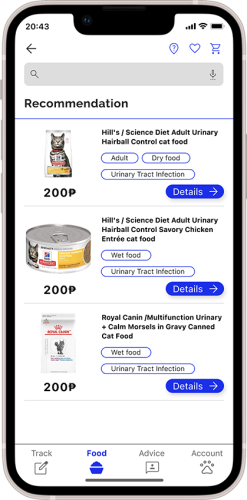
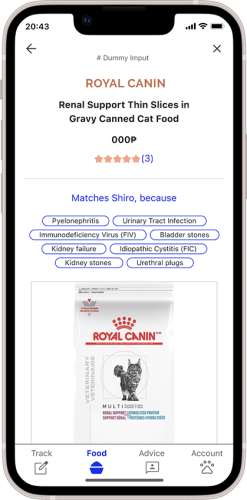
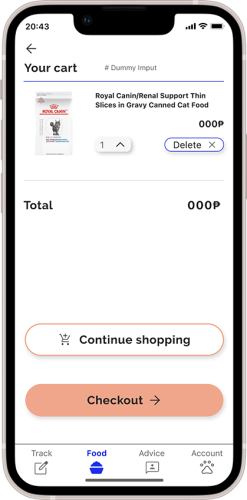
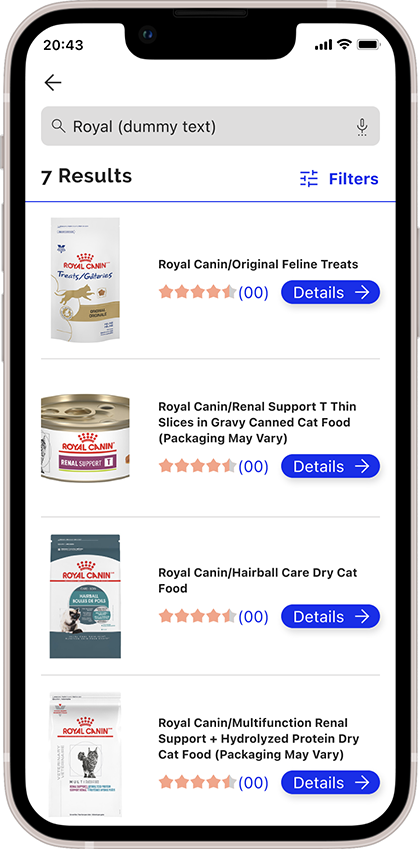
信頼できる品ぞろえのストア




オンラインショップでは、獣医が推奨するフードを提供している。
Ideation Process
Understanding the Users
ユーザーを理解する
一次リサーチ
困っていることの特定
価値設計
Primary Research
一次リサーチ
リサーチゴール
「ペットフード用栄養トラッカー」
アジア圏でこのアイデアの需要があるかどうかの一次リサーチ。健康やペットフードの選択に関してペットの飼い主が直面する共通の問題を特定した。
リサーチ参加者
5年以上ペットを飼っている7人のペットオーナー
地域
日本、タイ、フィリピン
年齢層
30-65
方法
対面インタビュー、アンケート
困っていることの特定
情報の質
飼い主は、自分のペットの健康状態に何が合うのか情報を見つけるのが難しいことがよくある。
手に入るものの差
信頼できるペットフードが手に入りにくい地域がある。
予算
獣医に頻繁にかかることなく、できれば日々のケアでペットの健康を維持したい。
(病気を看ることも愛情だけど、できることなら避けたかった)。
検査のためだけにしょっちゅう連れて行くのは難しいよ。
私が欲しいブランドはたいてい品切れなんだよね。
価値提案の過程
次のステップは、製品の特徴を見極めること。機能の候補から、ユーザー中心かどうかで抽出。
他社の競合監査を実施し、その機能がユーザーにとって満足のいくものかどうかを判別。
ペルソナ設計
ペルソナ “誰のためにこれを作るのか “という基準を見失わないようにするための架空のユーザー設計。
チームが、機能やデザインの決定に迷ったときは、いつでもここに立ち返ることができる。

Katherine
32歳、フィリピン マニラ居住
腎臓病再発の可能性がある猫を2匹飼っているカメラマン。飼い主の責任を感じつつも、家を空けることが多く、猫の食事をきちんと管理できないため、獣医に行く費用をかけずにキャットフードに関する信頼できる情報を必要としている。

Masao
61歳、日本 東京 在住
食欲不振の老犬を飼っているシニアの営業部長。毎日散歩にいく。スマホをそんなに使いこなせていないため、適切な健康情報を得るのには、単純な方法が必要である。
Design Process
Design & Refine
デザインと調整
ユーザーフロー&手書きのワイヤーフレーム
ローファイ
プロトタイプ
ユーザビリティ
テスト
ハイファイ
プロトタイプ
ユーザビリティ
テスト
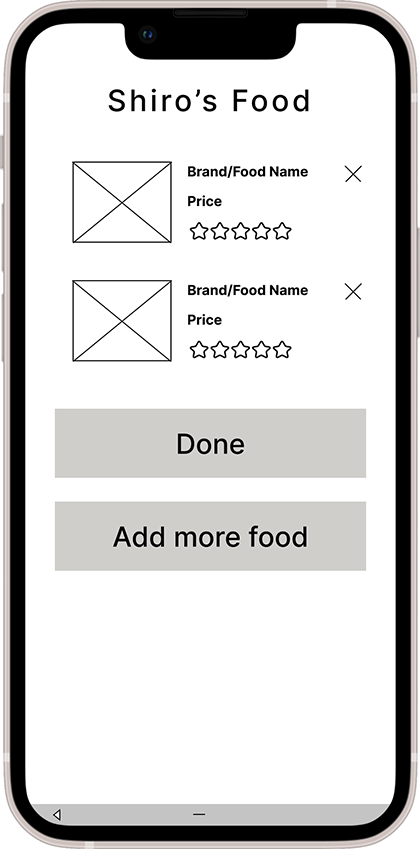
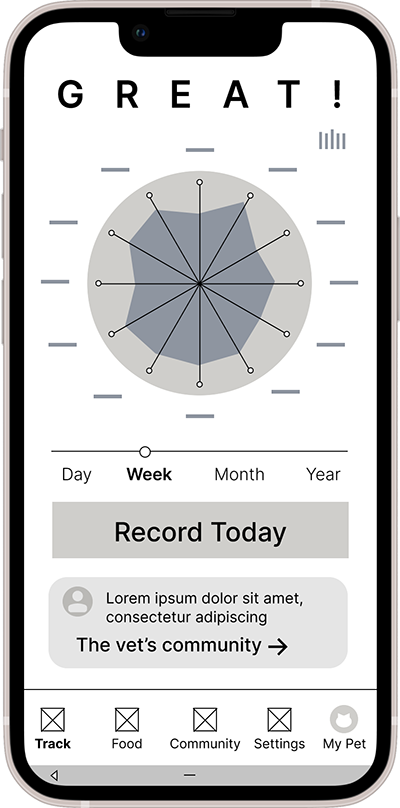
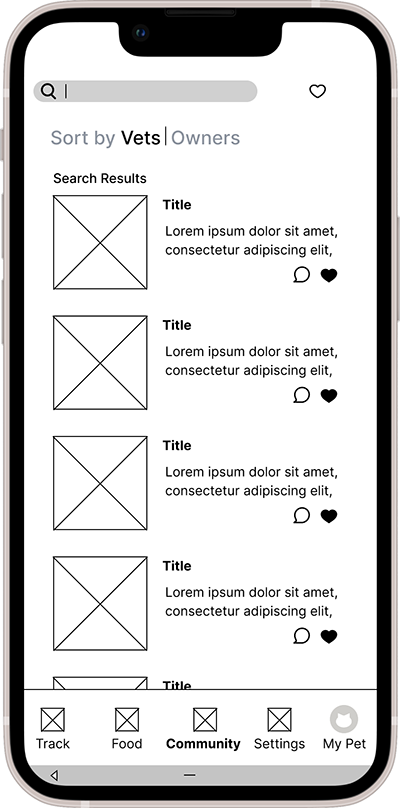
手書きのワイヤーフレームとローファイプロトタイプ
手描きからデジタルワイヤーフレームに移行し、メインユーザーフローのプロトタイプを制作した。
ユーザーテストにおけるフィードバックから、初期段階で構造的に大きな問題がないかどうかを特定。
ハイファイプロトタイプ
コントラストはウェブコンテンツ・アクセシビリティ・ガイドライン(WCAG)2.0基準に準拠。
ユーザビリティスタディ
1. ローファイプロトタイプを使用
2. ハイファイプロトタイプを使用
テスト参加者
5年以上ペットを飼ったことがある4人
Residents
日本、タイ、フィリピン
年齢層
30-65
方法
対面、非対面調査
ローファイプロトタイプによる、ユーザビリティ調査で改善点の特定

テキスト付きのボタンは、すべてのユーザーがアクセスできる。(シンプルすぎるアイコンだけだとつまづく人がいる)

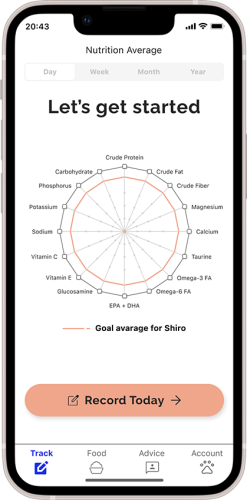
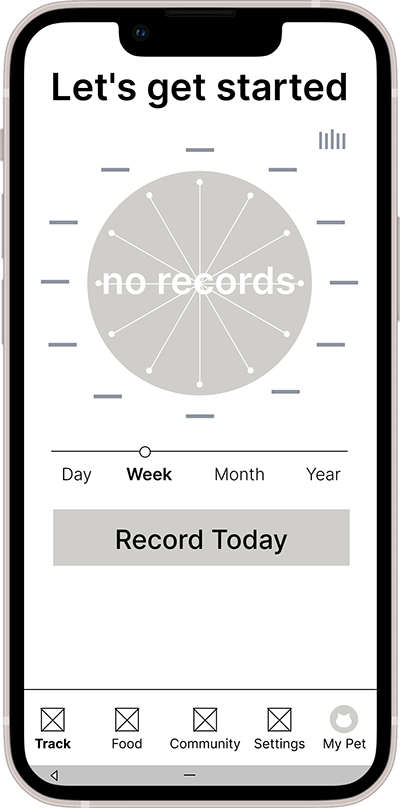
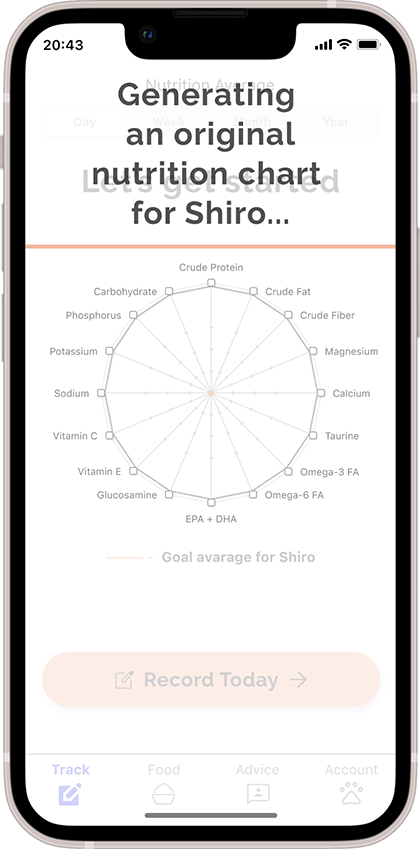
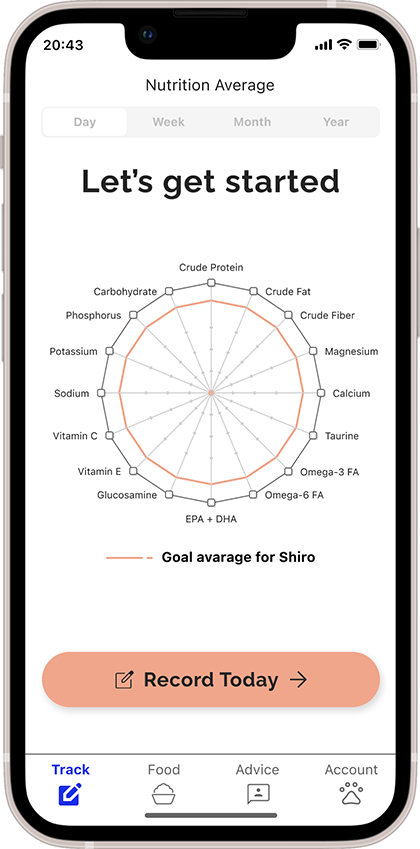
チャートが、登録された個体情報から理想的な栄養状態を生成できることを明確に説明すべきである。

ユーザーによっては、ナビゲーションバーに別の表現が必要。
ハイファイプロトタイプによる、ユーザビリティ調査で改善点の特定

レーダーチャートに馴染みがなく、トラッカーに棒グラフオプションを必要とするユーザーもいる。
Refine
ボタンの説明とページ密度の調整
Before

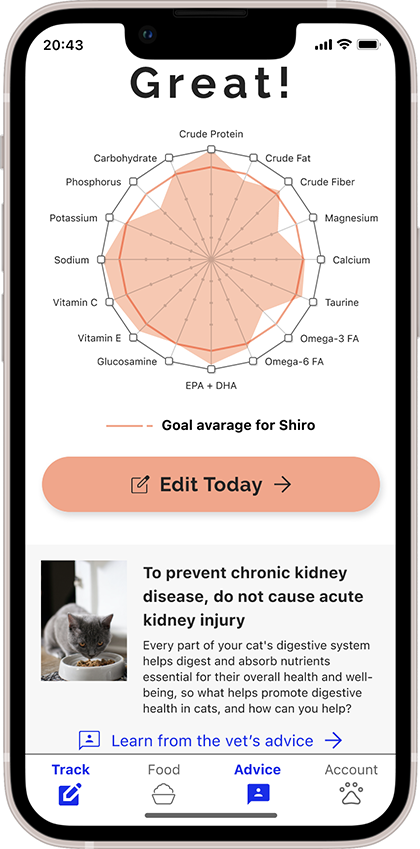
After


簡略化されすぎたアイコンは、一部のユーザーにとって機能しなかったため、ボタンにテキストの説明を追加。
タスクを単純化するためにページを分散させた。
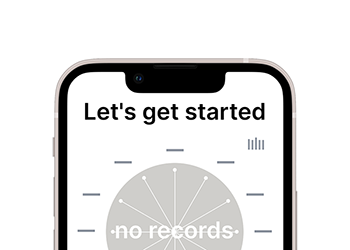
コンセプト・コミュニケーション
Before


After





Before: 情報登録後、直接ホームページに遷移。
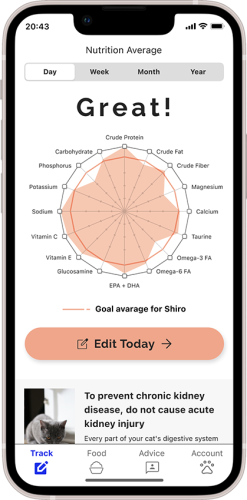
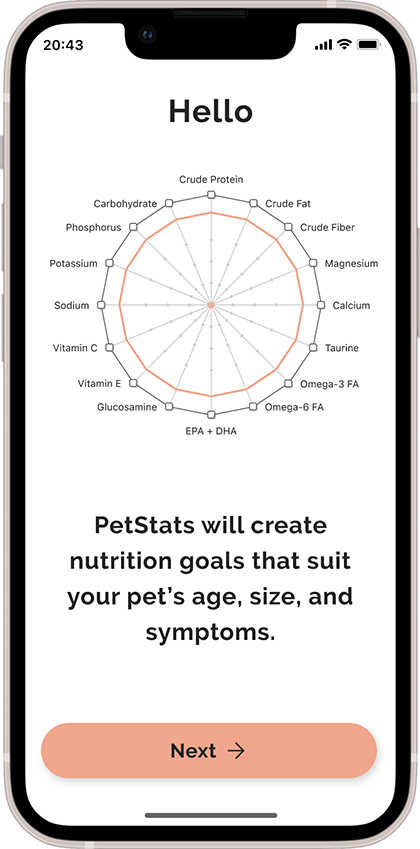
After: ユーザーにとってのメリットを強調するアニメーションを挿入し、コンセプトを印象づける紹介文も作成した。
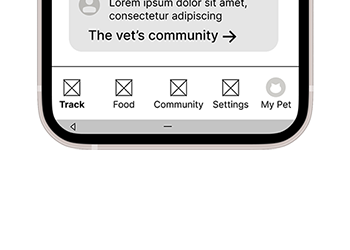
ナビゲーションバーの調整
Before


After


ユーザーからは、「健康アドバイスが得られることは魅力的な機能だが、ホームスクリーンからの入り方がかわかりにくい」という声が。ナビゲーションバーの表記を改善し、トップに現れるテキストリンクも変更。
ハイファイプロトタイプのインパクト
ユーザーもこのアイデアを気に入ってくれ、たくさんのポジティブなフィードバックをもらいました。「実際のアプリだったら使ってみたい!」 など。
私にとって、これが、初めて製作したプロトタイプです。アイデアと実直に耳を傾けることで課題を解決できる、ユーザー中心設計の可能性を垣間見た経験でした。
ここで得た学び
このプロセスでは、Figmaの使い方に慣れることも必要でした。また、思い込みやバイアスを圧縮し、ユーザーからの直接のフィードバックに従って決定をする実践的な研究でした。
フレームワークに力を入れることで、コラボレーションが促進されることを再確認し、デザインフローの力を強化することができました。
吉田レイコ | ビジュアルデザイナー | バイリンガル |
| UX UI | フリーランス | ブランディング |
| グラフィックデザイン | ローカリゼーション | 日本語・英語対応 |